-
CSS 기본 Position : Z-index, Display요소(Inline, Block, Inline-block)컴퓨터 알아가기/HTML CSS 2021. 3. 30. 19:30728x90반응형
▒ Z-Index
지난시간까지 CSS에서 블록이 형성된 박스형의 위치에 대해 알아 보았습니다. 그런데 웹페이지상 블록이 형성된 영역(Box나 Contents 등)이 불가피하게 서로 겹쳐지게 되어 내용을 보기에 어려움을 겪을때가 있습니다. 이럴 경우 Z-index 속성을 사용하여 영역의 위치를 조절할 수 있습니다.
엑셀을 사용하시는 분들은 그림이 겹칠경우 맨위로 보내기, 맨 아래로 보내기 등의 기능을 아실겁니다. 그런 속성을 Z-index가 담당합니다.
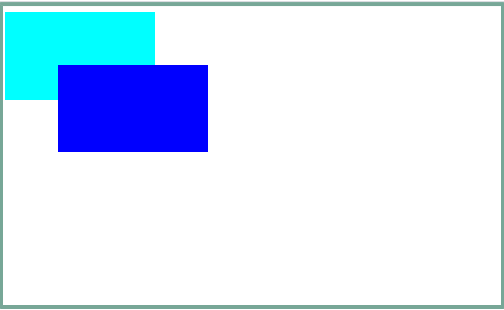
예를 들어 지난시간에 아래 그림과 같은 블록을 공부해 봤습니다.

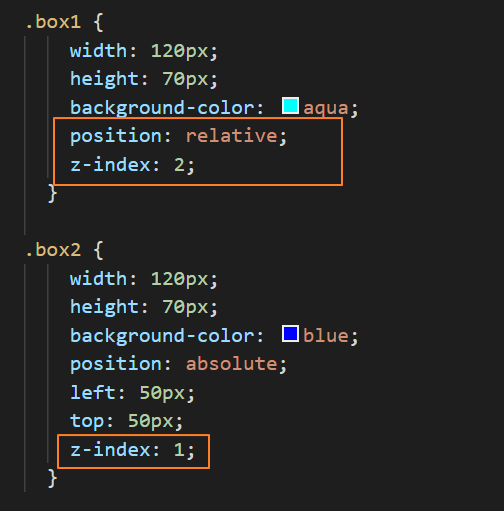
그런데 만일 하늘색 영역이 중요한 타이틀을 나타내고 파란색 영역에 방해를 받지 않기 위해서 맨 위로 보내고 싶은 경우 다음과 같이 CSS에 Z-index값을 줄 수 있습니다.

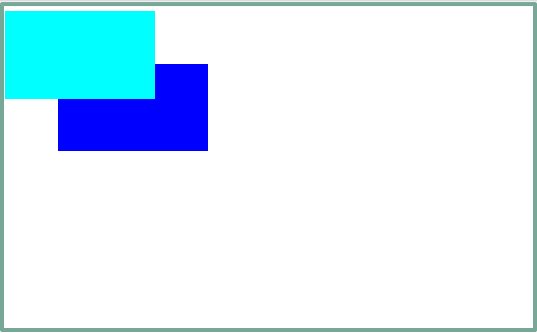
상기 예에서 보면 class이름 box1에 z-index를 2, 절대위치인 class 이름 box2에 z-index를 1로 조정하였습니다. 웹페이지에서는 다음과 같이 표시됩니다.

Z-index의 원리는 다음과 같습니다.
▶ Z-index는 말그대도 Z축을 말한다. 3차원에서 위 아래를 조정하는 위치 변경이다.
▶ Z-index는 상대적위치 (relative) 속성값을 주고 조정해야한다.
▶ Z-index의 속성값은 정수값이다.
상기 예에서 box1의 z-index의 속성값을 2, box2의 z-index 속성값을 1로 한 것은 box-2가 Z축으로 1 이동했고 box-1이 Z축으로 2 이동한 결과입니다.
▒ Display 요소
HTML 요소를 보면 다른 요소와 수평공간을 어떻게 채울지 하는 기본값이 포함되어 있습니다. 일부요소는 내용과 상관없이 왼쪽에서 오른쪽으로 브라우저를 전부 채우기도 하고 서로 다른 요소끼리 이웃하게 배치되기도 합니다.
1. Inline 속성값
HTML 상 표시될 수 있는 Inline 속성값은 이탤릭체인 <em>태그, 강조표시를 하는 <strong>태그, 링크를 표시하는 <a>태그를 예로 들 수 있습니다.
이 속성값들은 CSS에서 사용할 수 없습니다. 각기 기본값이 내재되어 있기 때문입니다.
inline 말그대로 같은 라인안에서 속성을 주는 태그 명령어로 이해하시면 됩니다.
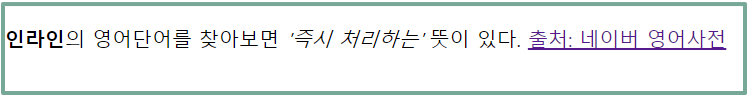
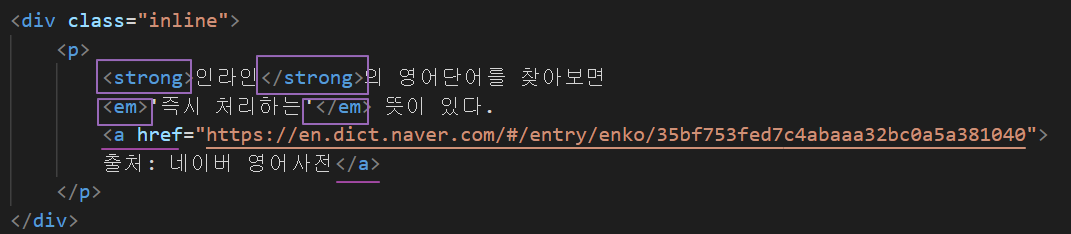
다음 브라우저에 나온 내용에 대한 HTML 내역을 같이 보시죠.

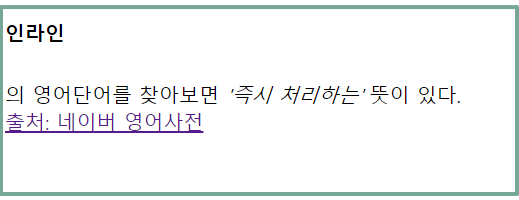
인라인은 강조가 되어 있고, '즉시 처리하는'은 이탤릭체로 되어 있고, 출처: 네이버 영어사전은 링크가 되어 있습니다. HTML 내역은 다음과 같습니다.

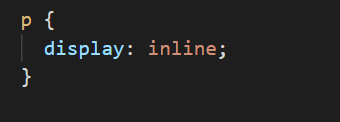
만일 모든 문장 <p>태그를 한줄로 나타내기 위한 CSS 언어는 다음과 같습니다. 그냥 참고로 알면 될 듯 합니다.

▒ Display Block
블록형 Display는 같은 인라인 속성중에서 블록을 지정해서 강조할 필요성이 있을때 사용합니다. HTML요소 중 <h1> ~ <h6> 태그, <p>, <div>, <footer>태그 및 inline 속성을 바로 CSS에서 사용할 수 있습니다.
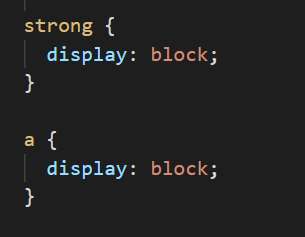
위 예제에서 강조가 된 '인라인'과 '출처: 네이버 영어사전'을 Block Display 해 보겠습니다. Block형은 가로 넓이를 전부 차지합니다. 먼저 CSS 는 다음과 같이 지정할 수 있습니다.

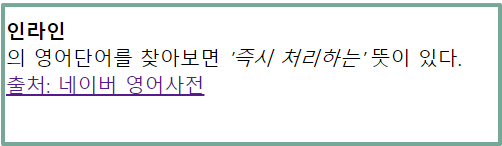
브라우저에는 다음과 같이 나옵니다.

블록이 두군데 지정이 되어 같은 라인에서도 3가지 라인으로 구성된 것 처럼 보입니다. 제목인 '인라인'의 불록 높이를 지정하면 (예를 들어 height: 50px;) 다음과 같이 브라우저에서 표시가 되겠죠.

▒ Display Inline Block
Display 속성중 세번째는 inline-block입니다.
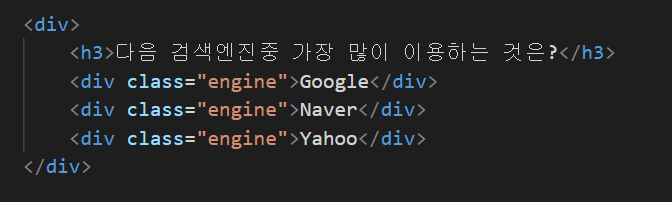
말 그대로 인라인 속성과 블록속성을 전부 포함한다고 보면됩니다. 예를 들어 HTML <div>태그를 이용하여 검색엔진 종류를 다음과 같이 표시해 보면 아래 그림과 같습니다.

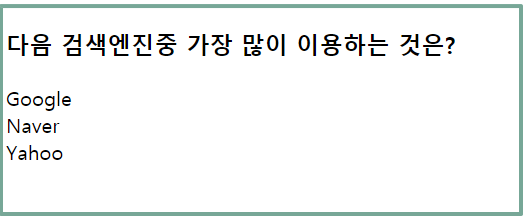
이에 대한 브라우저에는 다음과 같이 표시되겠죠.

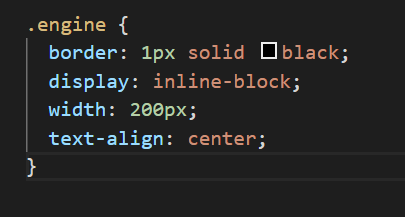
상기 검색엔진 3개를 inline-block 속성값을 이용해 CSS에 다음과 같이 해 보겠습니다.

그럼 다음과 같이 브라우저에 표시가 됩니다. 여기서 width: 200px; 은 inline-block의 넓이지정이며, 가운데 정렬을 위하여 text-align: center;로 하였습니다.

가능한 간단한 예제를 해볼때도 자동편집기 (저는 Visual Studio Code)를 이용하면 여러가지 속성값을 볼 수 있습니다. 다음 시간에 좀 더 들어가 보시죠.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
CSS 기본 : Color (Color, Background-Color, Hex, RGB, HSL, Opacity and Alpha) (0) 2021.04.05 CSS 기본 Position : Float 속성, Clear 속성 (0) 2021.04.01 CSS 기본 Position, Position : Relative, Position : Absolute, Position : Fixed (0) 2021.03.29 CSS 기본(BOX 응용) : Content-Box, Border-Box, (0) 2021.03.25 CSS 기본(BOX) : Overflow (Scroll, Hidden, Display), Visibility (Hidden, Visible) (0) 2021.03.24