-
CSS 기본 Position, Position : Relative, Position : Absolute, Position : Fixed컴퓨터 알아가기/HTML CSS 2021. 3. 29. 19:30728x90반응형
지난 시간까지 CSS의 중요한 요소인 BOX 모델에 대해 개념을 잡아 보았습니다. 이제부터는 본격적으로 CSS의 근본적인 스타일링 중에서 위치를 잡아가는 내용에 대해 알아보도록 하겠습니다.
▒ Position (위치) 개요
다음 HTML과 CSS내용을 참조해 보시고 브라우저에 어떤 형태로 나오는지 상상해 보세요.

HTML 2개 div 태그 
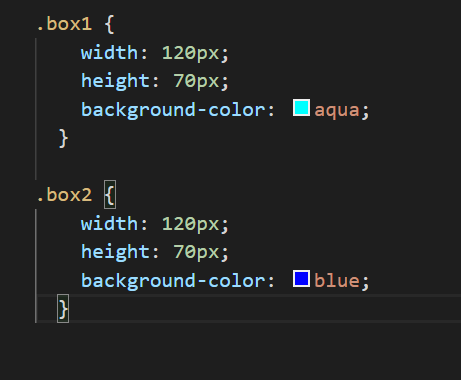
CSS Styling 
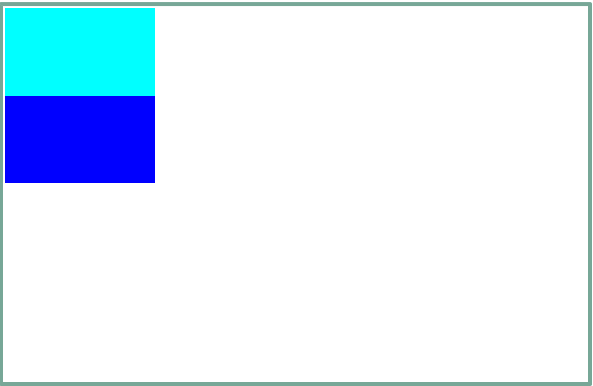
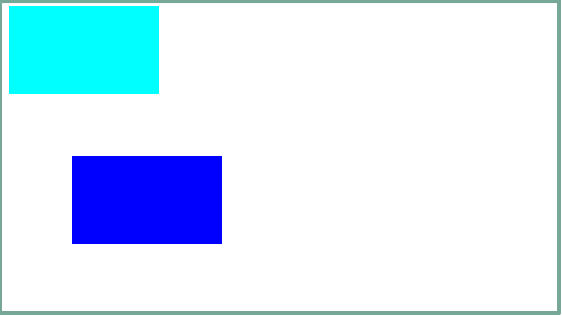
브라우저에 표시된 div태그 block 위 이미지를 보면 두개의 <div>태그가 나타내는 공간은 서로 겹쳐지지 않습니다. 그리고 왼쪽으로 일관되게 배치가 됩니다. 지금은 위치에 대한 속성이 기본값으로 설정되어 있고 이는 왼쪽 위부터 자리를 차지하게 됩니다.
위치에 대한 속성은 position으로 나타내고 속성값은 다음 4가지로 요약할 수 있습니다.
▶ static (기본 설정값입니다. 지정할 필요가 없습니다.), relative, absolute, fixed
이제부터 해당 속성에 대해 알아볼게요.
▒ Position : Relative
블록이 지정되어 위치를 차지하는 기본값은 static이라고 말씀 드렸습니다. 이 위치를 변경하기 위하여 relative라는 속성값을 사용합니다.
relative 속성값을 준다는 것은 위치를 옮길 준비가 되었다는 의미이며, 여기에 다음과 같이 offset 속성을 같이 주면 원하는 곳으로 위치를 옮길 수 있습니다.
▶ Position : Relative의 offset 속성
top : 요소를 상단을 기준으로 아래로 이동시킵니다.
bottom : 요소를 아래를 기준으로 위로 이동시킵니다.
left : 요소를 왼쪽 기준으로 오른쪽으로 이동시킵니다.
right : 요소를 오른쪽 기준으로 왼쪽으로 이동시킵니다.
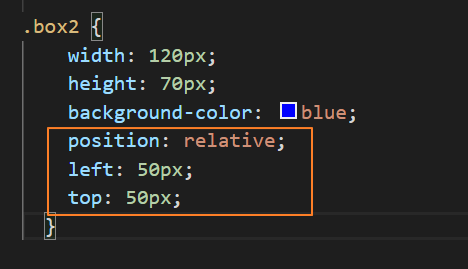
위 예제에서 box2의 class명에 relative 속성값과 offset속성값을 지정해 오른쪽으로 50px 아래쪽으로 50px 밑으로 이동 해 보겠습니다.

해당 속성값이 반영된 브라우저는 다음과 같이 나타납니다.

offset 속성값이 옮겨지는 방향과 반대인 영어가 사용되는데 헷갈릴 수 있습니다. 자신만의 이해도가 필요한 내역입니다.
참고로 offset 속성값은 픽셀, ems, 퍼센티지 등으로 나타낼 수 있습니다.
▒ Position : Absolute
Absolute의 의미처럼 절대적 위치변경입니다. 절대적 위치란 기존에 Positioning 되었던 위치를 무시하고 왼쪽 상단에 고정이 됩니다.
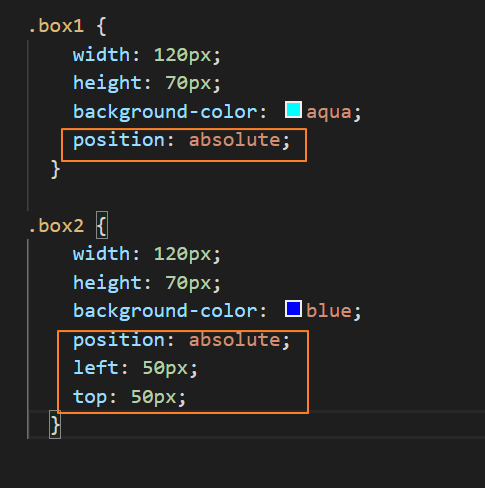
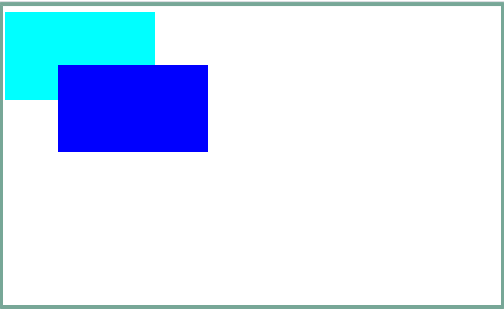
지금까지 해 온 두개의 블록형에서 모두 속성값을 absolute로 지정하면 두개의 블록은 왼쪽 모서리 상단에 겹쳐집니다. 아래 블록을 offset명령으로 이동 시키면 이동한 오른쪽 아래로 두번째 블록이 이동된 것을 볼 수 있습니다.

위의 CSS 속성에 따라 브라우저에는 다음과 같이 나오게 됩니다.

▒ Position : Fixed
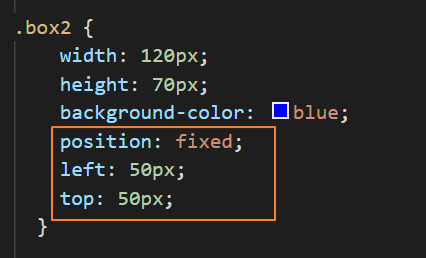
Fixed는 고정값을 말합니다. 웹페이지를 스크롤할때 Absolute는 절대값이기 때문에 화면에서 올라가서 사라져 버리지만 Fixed 속성값은 화면이 변경되어도 그자리에 고정이 된다는 뜻입니다.
아래 예제를 보면 이해하기가 쉽습니다.

브라우저에는 일부러 스크롤바가 생기게 만들어서 내려봤습니다. box2 class만 남아 있는것을 볼 수 있습니다.

오늘은 블록이 Display되는 Positioning의 기본값에 대해 공부해 보았습니다. 다음시간에는 좀 더 심화하도록 하겠습니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글