-
CSS 기본 Position : Float 속성, Clear 속성컴퓨터 알아가기/HTML CSS 2021. 4. 1. 19:30728x90반응형
CSS Position을 공부하면서 정확한 위치지정에 대해 이야기 했었습니다. 이제는 정확한 위치지정보다 가능한 왼쪽이나 오른쪽으로 화면에 떠있는 위치를 지정할때 사용하는 속성을 보도록 하겠으며 위치가 서로 간섭을 일으킬 때 사용하는 속성도 같이 보도록 하겠습니다.
▒ Float 속성
Float속성에 사용하는 속성값은 다음 2가지를 예로 들 수 있습니다.
▶ left : 지정된 요소를 가능한 왼쪽으로 이동시킵니다.
▶ right : 지정된 요소를 가능한 오른쪽으로 이동시킵니다.
위 속성값은 Position 속성값이 static(기본값)이거나 relative 값일때 동작합니다.
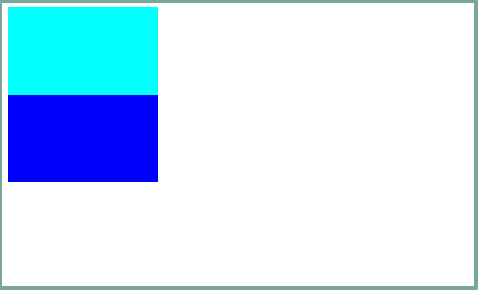
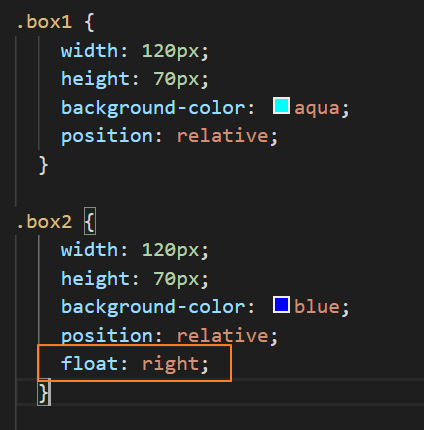
다음 브라우저에 두개의 블록이 지정되어 있습니다. 모두 relative 값으로 속성값을 주었구요. 밑에 파란색 블록을 오른쪽으로 Floating해 보겠습니다.


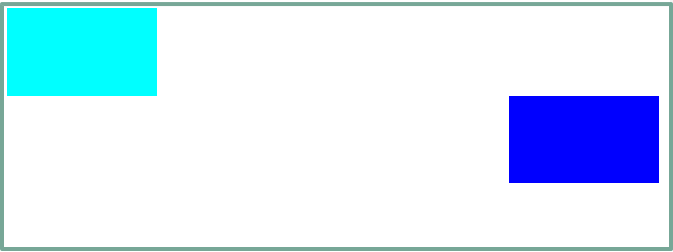
오른쪽 플로팅 오른쪽으로 Float속성을 사용하니 화면에 보이는 브라우저 오른쪽 끝으로 이동했고 어떤 모양이라도 오른쪽위에 해당 블록이 떠 있다고 생각하시면 됩니다. 브라우저에는 다음과 같이 표시되겠죠.

자동완성되는 HTML 편집기를 이용하시면 Float에 대한 속성값을 여러가지 할 수 있게 표시됩니다.
중요한 Point는 Float이 어떤 속성인지를 인지해야 향후 다른곳에서도 사용할 수 있고 어떻게 CSS가 되어 있는지 이해를 할 수 있는데 있습니다. 즉, 화면에 떠 있는 블록이기때문에 블록이 지정되어 있는 넓이와 높이가 반드시 지정되어 있어야 합니다. 둘 중 하나의 속성만 빠져도 Float 속성을 사용할 수 없습니다.
(연습해 보시면 화면에서 파란 블록이 사라집니다. )
▒ Clear 속성
여러개의 블록영역이 전부 왼쪽이나 오른쪽등으로 배치될 경우가 있습니다. 서로 크기가 다르거나 Position 속성에 의하여 간섭이 일어날 경우가 있습니다.
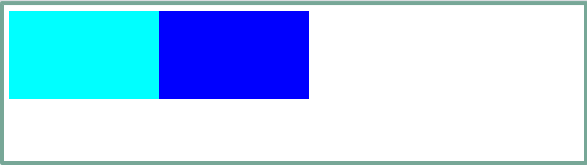
만일 위의 예에서 Float 속성을 사용하여 전부 왼쪽으로 배치하고자 합니다. 하지만 상호간 블록영역 간섭에 의하여 다음과 같이 브라우저에서 나타나게 됩니다.

이러한 간섭현상을 없애기 위해 Clear라는 속성을 사용합니다. 속성값으로는 다음과 같은 예를 들 수 있습니다.
▶ left : 지정된 요소의 왼쪽이 다른요소와 간섭을 일으키지 않습니다.
▶ right : 지정된 요소의 오른쪽이 다른요소와 간섭을 일으키지 않습니다.
▶ both : 지정된 요소의 왼쪽과 오른쪽이 다른요소와 간섭을 일으키지 않습니다.
▶ none : 지정된 요소들끼리 서로 간섭을 일으킬 수 있습니다.
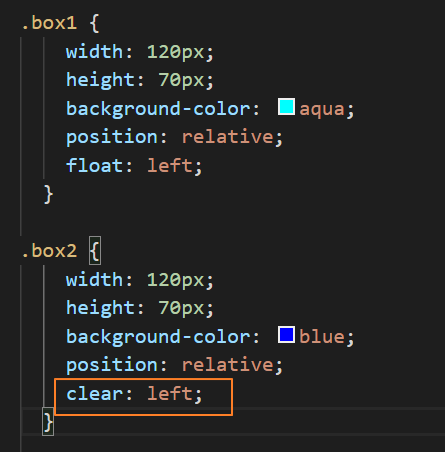
파란 블록영역에 Clear 속성을 사용하고 속성값으로 left를 사용해 보겠습니다. CSS는 다음과 같이 나타냅니다.

그러면 화면에서는 서로 간섭하지 않고 왼쪽으로 전부 배치가 됩니다.

지금까지 2회에 걸쳐서 Position 속성에 대해 공부를 했습니다. Position의 개념은 향후 나만의 웹페이지를 디자인할 때 중요하게 사용될 수 있습니다. 집을 지을때 방과 거실 화장실 등을 배치하는 것처럼 사전 작업의 중요성을 나타내주는 단원이라고 생각됩니다.
다음 시간부터는 본격적으로 스타일링을 위한 Color에 대해 이야기 해 볼까합니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글